Css Position Absolute Causes Scrollbar . the easy fix is to use width: you can use overflow: And, somewhat to my surprise,. in css, the position: customizing the appearance and position of the scroll bar was once a challenge in web design, but modern css now allows web developers to modify. to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. the other week, i tried to use absolute positioning inside a container that had overflow: an overflow issue occurs when a horizontal scrollbar unintentionally appears on a web page, allowing the user to scroll horizontally. Percentages don’t include the width of the scrollbar, so will automatically fit. Absolute property is a positioning technique that removes an element from the normal. absolutely positioned (side yellow advertisements) div's cause unwanted horizontal scrollbar when. Overlay to avoid your content being pushed, what is does is instead of taking your container space it.
from wp-load.in
you can use overflow: an overflow issue occurs when a horizontal scrollbar unintentionally appears on a web page, allowing the user to scroll horizontally. Absolute property is a positioning technique that removes an element from the normal. the easy fix is to use width: the other week, i tried to use absolute positioning inside a container that had overflow: absolutely positioned (side yellow advertisements) div's cause unwanted horizontal scrollbar when. in css, the position: customizing the appearance and position of the scroll bar was once a challenge in web design, but modern css now allows web developers to modify. Percentages don’t include the width of the scrollbar, so will automatically fit. to stop your layout from moving when the scrollbar appears, you can use the css below to always make your.
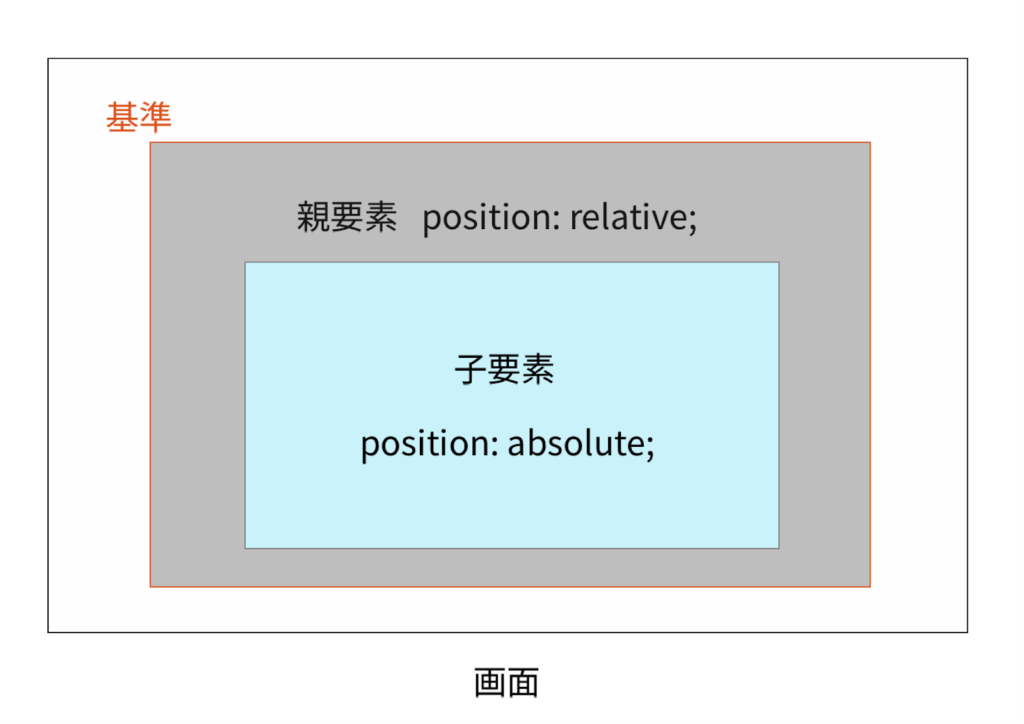
【CSS】「position absolute」の使い方を解説 WPLOAD
Css Position Absolute Causes Scrollbar in css, the position: the other week, i tried to use absolute positioning inside a container that had overflow: an overflow issue occurs when a horizontal scrollbar unintentionally appears on a web page, allowing the user to scroll horizontally. the easy fix is to use width: Percentages don’t include the width of the scrollbar, so will automatically fit. absolutely positioned (side yellow advertisements) div's cause unwanted horizontal scrollbar when. customizing the appearance and position of the scroll bar was once a challenge in web design, but modern css now allows web developers to modify. And, somewhat to my surprise,. Absolute property is a positioning technique that removes an element from the normal. to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. you can use overflow: in css, the position: Overlay to avoid your content being pushed, what is does is instead of taking your container space it.
From bid.meetbirmingham.com
Tipos De Position Css EDULEARN Css Position Absolute Causes Scrollbar you can use overflow: to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. an overflow issue occurs when a horizontal scrollbar unintentionally appears on a web page, allowing the user to scroll horizontally. in css, the position: And, somewhat to my surprise,. Overlay to avoid. Css Position Absolute Causes Scrollbar.
From tera.mydns.jp
CSSのpositionを総まとめ!absoluteやfixedの使い方は? Css Position Absolute Causes Scrollbar to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. you can use overflow: Overlay to avoid your content being pushed, what is does is instead of taking your container space it. Percentages don’t include the width of the scrollbar, so will automatically fit. absolutely positioned (side. Css Position Absolute Causes Scrollbar.
From www.youtube.com
CSS Use full width excluding overflow scrollbar with "position Css Position Absolute Causes Scrollbar you can use overflow: absolutely positioned (side yellow advertisements) div's cause unwanted horizontal scrollbar when. customizing the appearance and position of the scroll bar was once a challenge in web design, but modern css now allows web developers to modify. Absolute property is a positioning technique that removes an element from the normal. And, somewhat to my. Css Position Absolute Causes Scrollbar.
From cssdeck.com
Understanding CSS Relative and Absolute Positioning Explained CSS Reset Css Position Absolute Causes Scrollbar absolutely positioned (side yellow advertisements) div's cause unwanted horizontal scrollbar when. in css, the position: the other week, i tried to use absolute positioning inside a container that had overflow: And, somewhat to my surprise,. you can use overflow: the easy fix is to use width: an overflow issue occurs when a horizontal scrollbar. Css Position Absolute Causes Scrollbar.
From www.positioniseverything.net
CSS Relative vs Absolute Guide to These CSS Positioning Values Css Position Absolute Causes Scrollbar the easy fix is to use width: to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. customizing the appearance and position of the scroll bar was once a challenge in web design, but modern css now allows web developers to modify. And, somewhat to my surprise,.. Css Position Absolute Causes Scrollbar.
From defensivecss.dev
Defensive CSS Scrollbar gutter Css Position Absolute Causes Scrollbar in css, the position: to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. customizing the appearance and position of the scroll bar was once a challenge in web design, but modern css now allows web developers to modify. an overflow issue occurs when a horizontal. Css Position Absolute Causes Scrollbar.
From www.freecodecamp.org
CSS Positioning Position Absolute and Relative Example Css Position Absolute Causes Scrollbar Percentages don’t include the width of the scrollbar, so will automatically fit. in css, the position: the other week, i tried to use absolute positioning inside a container that had overflow: customizing the appearance and position of the scroll bar was once a challenge in web design, but modern css now allows web developers to modify. . Css Position Absolute Causes Scrollbar.
From www.fatalerrors.org
What kinds of CSS positioning are there?HTML, CSS Css Position Absolute Causes Scrollbar to stop your layout from moving when the scrollbar appears, you can use the css below to always make your. in css, the position: an overflow issue occurs when a horizontal scrollbar unintentionally appears on a web page, allowing the user to scroll horizontally. you can use overflow: And, somewhat to my surprise,. the other. Css Position Absolute Causes Scrollbar.
From stackoverflow.com
html Css position scrollbar on page Stack Overflow Css Position Absolute Causes Scrollbar the other week, i tried to use absolute positioning inside a container that had overflow: the easy fix is to use width: Absolute property is a positioning technique that removes an element from the normal. customizing the appearance and position of the scroll bar was once a challenge in web design, but modern css now allows web. Css Position Absolute Causes Scrollbar.
From zero-plus.io
【CSS】positionのrelativeとabsoluteの使い方と具体例を解説 ZeroPlus Media Css Position Absolute Causes Scrollbar you can use overflow: absolutely positioned (side yellow advertisements) div's cause unwanted horizontal scrollbar when. in css, the position: customizing the appearance and position of the scroll bar was once a challenge in web design, but modern css now allows web developers to modify. Overlay to avoid your content being pushed, what is does is instead. Css Position Absolute Causes Scrollbar.
From zero-plus.io
【CSS】positionのrelativeとabsoluteの使い方と具体例を解説 ZeroPlus Media Css Position Absolute Causes Scrollbar the easy fix is to use width: in css, the position: the other week, i tried to use absolute positioning inside a container that had overflow: an overflow issue occurs when a horizontal scrollbar unintentionally appears on a web page, allowing the user to scroll horizontally. Overlay to avoid your content being pushed, what is does. Css Position Absolute Causes Scrollbar.
From wp-load.in
【CSS】「position absolute」の使い方を解説 WPLOAD Css Position Absolute Causes Scrollbar you can use overflow: And, somewhat to my surprise,. the easy fix is to use width: Percentages don’t include the width of the scrollbar, so will automatically fit. the other week, i tried to use absolute positioning inside a container that had overflow: in css, the position: Absolute property is a positioning technique that removes an. Css Position Absolute Causes Scrollbar.
From www.simplilearn.com
Understanding CSS Positioning Property and It's Working Css Position Absolute Causes Scrollbar Absolute property is a positioning technique that removes an element from the normal. Overlay to avoid your content being pushed, what is does is instead of taking your container space it. the easy fix is to use width: Percentages don’t include the width of the scrollbar, so will automatically fit. an overflow issue occurs when a horizontal scrollbar. Css Position Absolute Causes Scrollbar.
From zero-plus.io
【CSS】positionのrelativeとabsoluteの使い方と具体例を解説 ZeroPlus Media Css Position Absolute Causes Scrollbar in css, the position: you can use overflow: Percentages don’t include the width of the scrollbar, so will automatically fit. the other week, i tried to use absolute positioning inside a container that had overflow: absolutely positioned (side yellow advertisements) div's cause unwanted horizontal scrollbar when. Absolute property is a positioning technique that removes an element. Css Position Absolute Causes Scrollbar.
From codesandbox.io
CSS Absolute positioning Codesandbox Css Position Absolute Causes Scrollbar Absolute property is a positioning technique that removes an element from the normal. Percentages don’t include the width of the scrollbar, so will automatically fit. you can use overflow: And, somewhat to my surprise,. an overflow issue occurs when a horizontal scrollbar unintentionally appears on a web page, allowing the user to scroll horizontally. the other week,. Css Position Absolute Causes Scrollbar.
From www.webucator.com
Absolute Positioning with CSS ucator Css Position Absolute Causes Scrollbar absolutely positioned (side yellow advertisements) div's cause unwanted horizontal scrollbar when. Percentages don’t include the width of the scrollbar, so will automatically fit. customizing the appearance and position of the scroll bar was once a challenge in web design, but modern css now allows web developers to modify. And, somewhat to my surprise,. Overlay to avoid your content. Css Position Absolute Causes Scrollbar.
From www.youtube.com
HTML CSS, position absolute, scrollbars YouTube Css Position Absolute Causes Scrollbar in css, the position: the easy fix is to use width: customizing the appearance and position of the scroll bar was once a challenge in web design, but modern css now allows web developers to modify. Percentages don’t include the width of the scrollbar, so will automatically fit. the other week, i tried to use absolute. Css Position Absolute Causes Scrollbar.
From www.youtube.com
Absolute positioning CSS YouTube Css Position Absolute Causes Scrollbar the other week, i tried to use absolute positioning inside a container that had overflow: Percentages don’t include the width of the scrollbar, so will automatically fit. Absolute property is a positioning technique that removes an element from the normal. the easy fix is to use width: to stop your layout from moving when the scrollbar appears,. Css Position Absolute Causes Scrollbar.